html是结构,CSS是表示,js是动态
graph TB ES5 ES6 node(node.js ES服务端运行环境) ES6-->babel(babel转码器) babel-->ES5 less-->css jsonp[jsonp可以跨域]-->api axios[axios不能跨域]-->api
一个变量,多个数组
变量
变量要先声明再赋值
变量名规范:
- 必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字
- 变量名区分大小写
- 不允许使用JavaScript关键字和保留字做变量名
1 | var 变量名,变量2,变量n; //变量需要声明 |
输出变量,字符串可以使用+号串连
ES6增加let代码块作用域变量
数组
创建数组语法:
1 | var myarray=new Array(num); //num是数组初始长度,可为空, 可扩展 |
数组赋值:
JS的数组中添加元素只需要使用未使用的索引即可.
1 | var myarr=new Array(); //定义数组 |
数组长度
1 | myarray.length; //获得数组myarray的长度 |
数组的维度
1 | 一维数组的表示: myarray[ ] |
操作符
算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)
自加一“++”;自减一“--”
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → “=”赋值符号
condition
1 | if(条件1) |
1 | // 当有很多种选项的时候,switch比if else使用更方便。 |
迭代
1 | for(初始化变量;循环条件;循环迭代) |
1 | while(判断条件) |
1 | do //先执行一次再循环 |
break语句退出当前循环,直接执行后面的代码
continue的作用是仅仅跳过本次循环
function
函数定义后需要调用
1 | function 函数名() |
JavaScript-警告(alert 消息对话框)
1 | alert(字符串或变量); |
JavaScript-确认(confirm 消息对话框)
1 | confirm(str); |
参数说明:
1 | str:在消息对话框中要显示的文本 |
返回值:
1 | 当用户点击"确定"按钮时,返回true |
JavaScript-提问(prompt 消息对话框)
语法:
1 | prompt(str1, str2); |
参数说明:
1 | str1: 要显示在消息对话框中的文本,不可修改 |
返回值:
1 | 1. 点击确定按钮,文本框中的内容将作为函数返回值 |
JavaScript-打开新窗口(window.open)
语法:
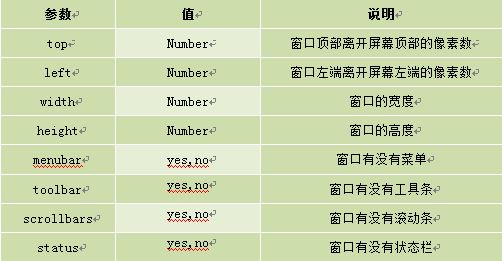
1 | window.open([URL], [窗口名称], [参数字符串]) |
参数说明:
1 | URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 |
参数表:

JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
1 | window.close(); //关闭本窗口 |
或
1 | <窗口对象>.close(); //关闭指定的窗口 |
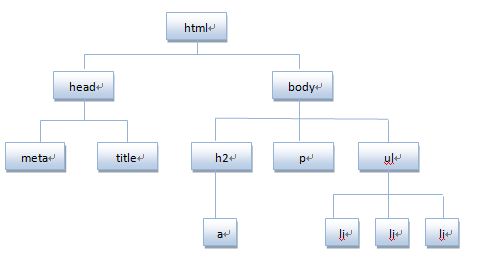
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
<元素标签 属性>文本<元素>
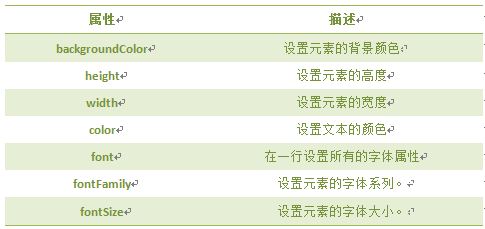
为元素标签配置惟一ID属性,通过ID获取元素
语法:
1 | document.getElementById(“id”) |
结果:null或[object HTMLParagraphElement]
1 | Object.innerHTML; //获取/修改元素的内容 |