MySQL 数据访问层中间件(DAL)
graph TB client-->altas client-->mysql_router client-->mycat altas-->master mysql_router-->master mycat-->master altas-->slave mysql_router-->slave mycat-->slave
graph TB cobar-->mycat
使用横向扩展,读写分离提升读性能
使用分库分表提升写性能

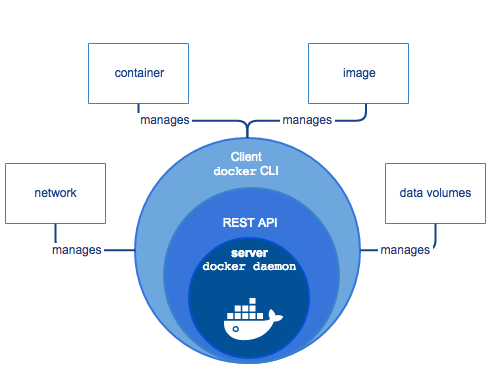
图片来自[https://www.qikqiak.com/k8s-book/docs/2.Docker%20%E7%AE%80%E4%BB%8B.html](https://www.qikqiak.com/k8s-book/docs/2.Docker 简介.html)
1 | $ docker pull [选项] [Docker Registry 地址[:端口]/]仓库名[:标签] |
1 | docker run -i -t --rm 镜像:标签 /bin/bash |
列出镜像
1 | docker image ls |
当利用docker run来创建容器时,Docker 在后台运行的标准操作包括:
Union FS 是有最大层数限制的,比如 AUFS,曾经是最大不得超过 42 层,现在是不得超过 127 层
1 | docker build [选项] <上下文路径/URL/-> |
镜像构建上下文目录是相对engine来说的,不是本地的路径,必须改./开头.
使用-f可以指定任意名称的文件为dockerfile文件.
| 资源类型 | ||
|---|---|---|
| secrets | ||
| clusterrolebinding | ||
| serviceaccount |
#
1 | kubectl delete namespaces <insert-some-namespace-name> |
1 | https://github.com/kubernetes/dashboard/issues/4406 |
堆(heap)又被为优先队列(priority queue),但并不是队列(按先后顺序).堆是按优先级dequeue(出队),enqueue(入队).
“堆”是实现调度器的理想数据结构。(Linux中可以使用nice命令来影响进程的优先级)
堆通常是一个可以被看做一棵完全二叉树(complete binary tree)的数组对象(二叉堆(binary heap)
堆顶的优先级高,堆的主要操作是插入和删除最小元素(元素值本身为优先级键值,小元素享有高优先级)。
新加入的节点加入底部,与父节点比较优先级大小,比父节点小就交换.(percolate_up)
删除根节点后生成两个子树,重构堆(percolate_down).将lasted做为根连接子树
堆是非线性数据结构,相当于一维数组,有两个直接后继。
堆的定义如下:
1 | n个元素的序列{k1,k2,ki,…,kn}当且仅当满足下关系时,称之为堆。 |
在程序中,堆用于动态分配和释放程序所使用的对象。在以下情况中调用堆操作:
事先不知道程序所需对象的数量和大小。
对象太大,不适合使用堆栈分配器。
堆使用运行期间分配给代码和堆栈以外的部分内存。
1 | 计算公式 |
这些公式允许我们不使用指针就可以找到任何一个节点的父节点或者子节点。事情比简单的去掉指针要复杂,但这就是交易:我们节约了空间,但是要进行更多计算。幸好这些计算很快并且只需要O(1)的时间。
1 | res.data.map( |
1 | const columns |
1 | Access to XMLHttpRequest at 'http://127.0.0.1:8000/api/imooc/order/' from origin 'http://127.0.0.1:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. |
1 | Origin: http://127.0.0.1:3000 |
1 | pip install django djangorestframework django-cors-headers |
id of type array supplied to Select, expected string.A map() creates an array, so a return is expected for all code paths (if/elses).
If you don’t want an array or to return data, use forEach instead.
inode惟一索引
1 | [Fri Nov 01 talen@tp hexo.blog]$ stat yarn.lock |
html是结构,CSS是表示,js是动态
graph TB ES5 ES6 node(node.js ES服务端运行环境) ES6-->babel(babel转码器) babel-->ES5 less-->css jsonp[jsonp可以跨域]-->api axios[axios不能跨域]-->api
一个变量,多个数组
变量要先声明再赋值
变量名规范:
1 | var 变量名,变量2,变量n; //变量需要声明 |
输出变量,字符串可以使用+号串连
ES6增加let代码块作用域变量
创建数组语法:
1 | var myarray=new Array(num); //num是数组初始长度,可为空, 可扩展 |
数组赋值:
JS的数组中添加元素只需要使用未使用的索引即可.
1 | var myarr=new Array(); //定义数组 |
数组长度
1 | myarray.length; //获得数组myarray的长度 |
数组的维度
1 | 一维数组的表示: myarray[ ] |
算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)
自加一“++”;自减一“--”
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → “=”赋值符号
1 | if(条件1) |
1 | // 当有很多种选项的时候,switch比if else使用更方便。 |
1 | for(初始化变量;循环条件;循环迭代) |
1 | while(判断条件) |
1 | do //先执行一次再循环 |
break语句退出当前循环,直接执行后面的代码
continue的作用是仅仅跳过本次循环
函数定义后需要调用
1 | function 函数名() |
1 | alert(字符串或变量); |
1 | confirm(str); |
参数说明:
1 | str:在消息对话框中要显示的文本 |
返回值:
1 | 当用户点击"确定"按钮时,返回true |
语法:
1 | prompt(str1, str2); |
参数说明:
1 | str1: 要显示在消息对话框中的文本,不可修改 |
返回值:
1 | 1. 点击确定按钮,文本框中的内容将作为函数返回值 |
语法:
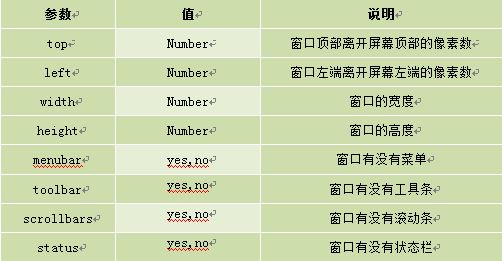
1 | window.open([URL], [窗口名称], [参数字符串]) |
参数说明:
1 | URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 |
参数表:

close()关闭窗口
用法:
1 | window.close(); //关闭本窗口 |
或
1 | <窗口对象>.close(); //关闭指定的窗口 |
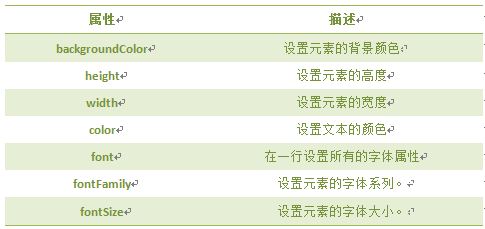
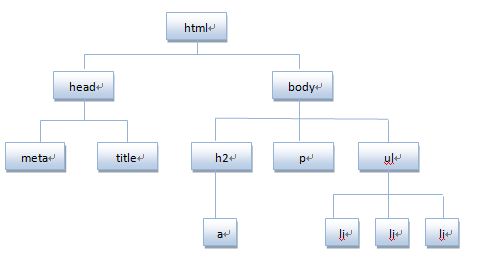
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
<元素标签 属性>文本<元素>
为元素标签配置惟一ID属性,通过ID获取元素
语法:
1 | document.getElementById(“id”) |
结果:null或[object HTMLParagraphElement]
1 | Object.innerHTML; //获取/修改元素的内容 |